Diferencias entre Diseñador, maquetador y desarrollador web
Los roles de diseñador, maquetador y desarrollador web no siempre se delimitan con claridad. La confusión surge debido a que, durante el desarrollo de un proyecto web, es normal que algunos miembros del equipo de trabajo desempeñen más de un rol al mismo tiempo. Sin embargo, las atribuciones particulares de cada puesto pueden entenderse más fácilmente si conocemos la diferencia entre front-end y back-end.
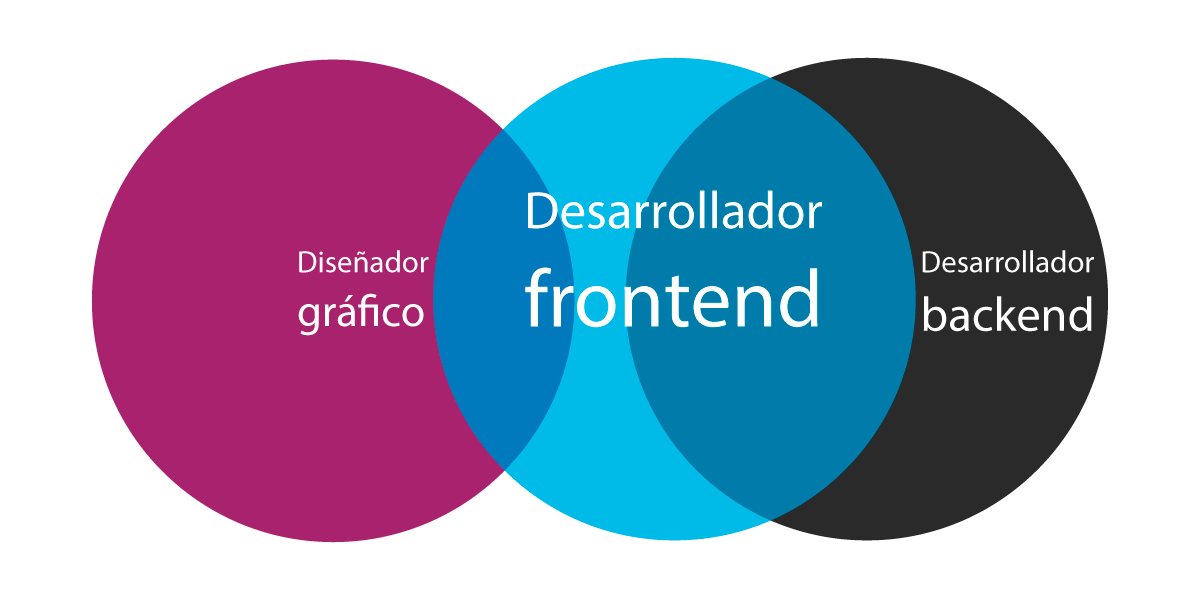
En un sitio web, el front-end es la parte que interactúa directamente con el usuario; abarca todo aspecto visible por el usuario común, incluyendo el diseño y el código fuente interpretado por el navegador. El back-end, en cambio, es todo aquello a lo que sólo pueden acceder los administradores del sitio web, como el código fuente original, las bases de datos y cualquier archivo alojado en el servidor que esté oculto al público.
El diseñador web trabaja únicamente sobre el front-end del sitio. Se encarga de armar la presentación visual de la plantilla. De esta manera obtendremos una imagen acertada sobre el aspecto final que tendrá nuestro sitio web, pero desprovista de funcionalidad.

El maquetador web traduce la plantilla propuesta por el diseñador a lenguajes de marcas (XHTML, XML o HTML) y de estilos (CSS). Es decir, estructura los elementos que componen el diseño de manera que puedan ser interpretados por un navegador. En muchos casos también puede implementar ciertas características en lenguajes de scripting, como JavaScript. En este punto, el sitio web ya cuenta con interactividad, pero sólo desde el punto de vista del front-end.
Por último, el desarrollador web completa el proceso implementando características de back-end en lenguajes de programación, como PHP o ActionScript. El sitio pasa de ser estático a dinámico, y puede permitir consultar bases de datos o contactarse con los administradores a través de formularios.
Como puede apreciarse, la asignación de un rol particular a un miembro del equipo de trabajo puede decidirse por el tipo de tecnologías o lenguajes que domina: de diseño gráfico (diseñador web); de marcado, de estilos y de scripting (maquetador web) o de programación (desarrollador web).


Comentarios recientes