Hace unos siete años, un tipo llamado Brad Frost acuñó el término atomic design. Si es un desarrollador, o si ha pasado algún tiempo con equipos de diseño digital, probablemente al menos haya oído hablar de él.
El enfoque está ganando popularidad a medida que los equipos de diseño enfrentan desafíos más complejos y los ecosistemas digitales se extienden más allá de los sitios web.
Pero, ¿qué es exactamente atomic design y cómo funciona?
¿Qué es atomic design?
Como a Frost se le ocurrió la idea en primer lugar, comenzaré con la definición que usa:
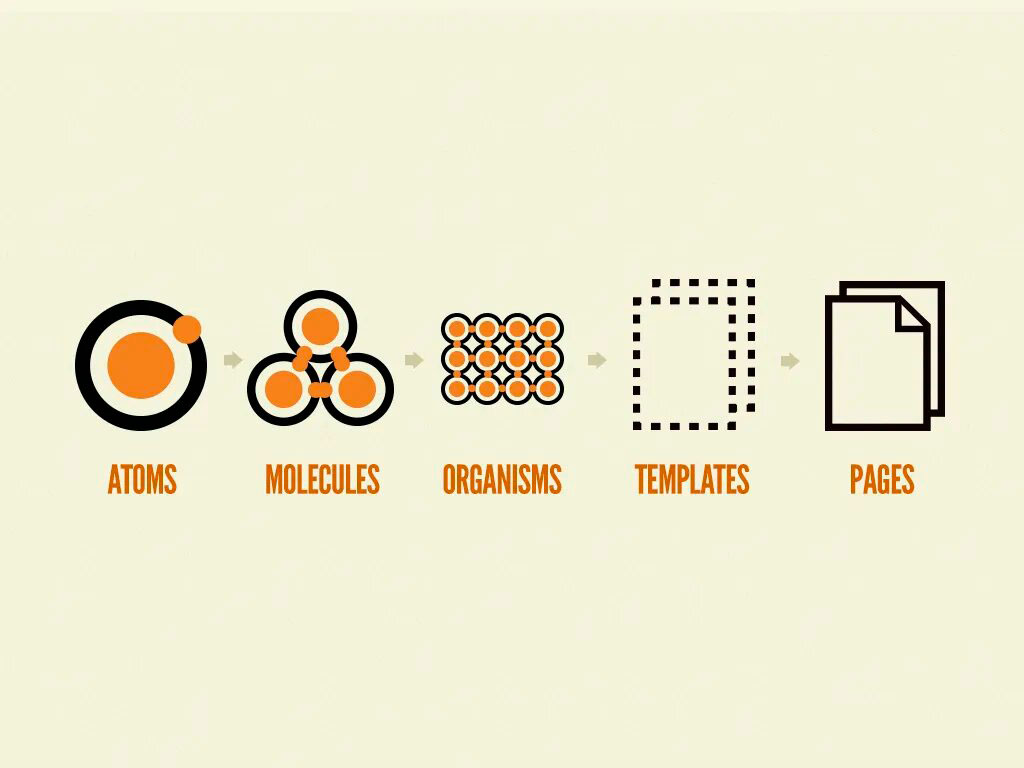
“El atomic design es una metodología compuesta por cinco etapas distintas que trabajan juntas para crear sistemas de diseño de interfaces de una manera más deliberada y jerárquica”.
Aquí están las descripciones de Frost de las cinco etapas que componen el diseño atómico. Me gustan estos porque son limpios y fáciles de entender para todos, desde diseñadores junior y desarrolladores líderes hasta partes interesadas con poca experiencia digital.
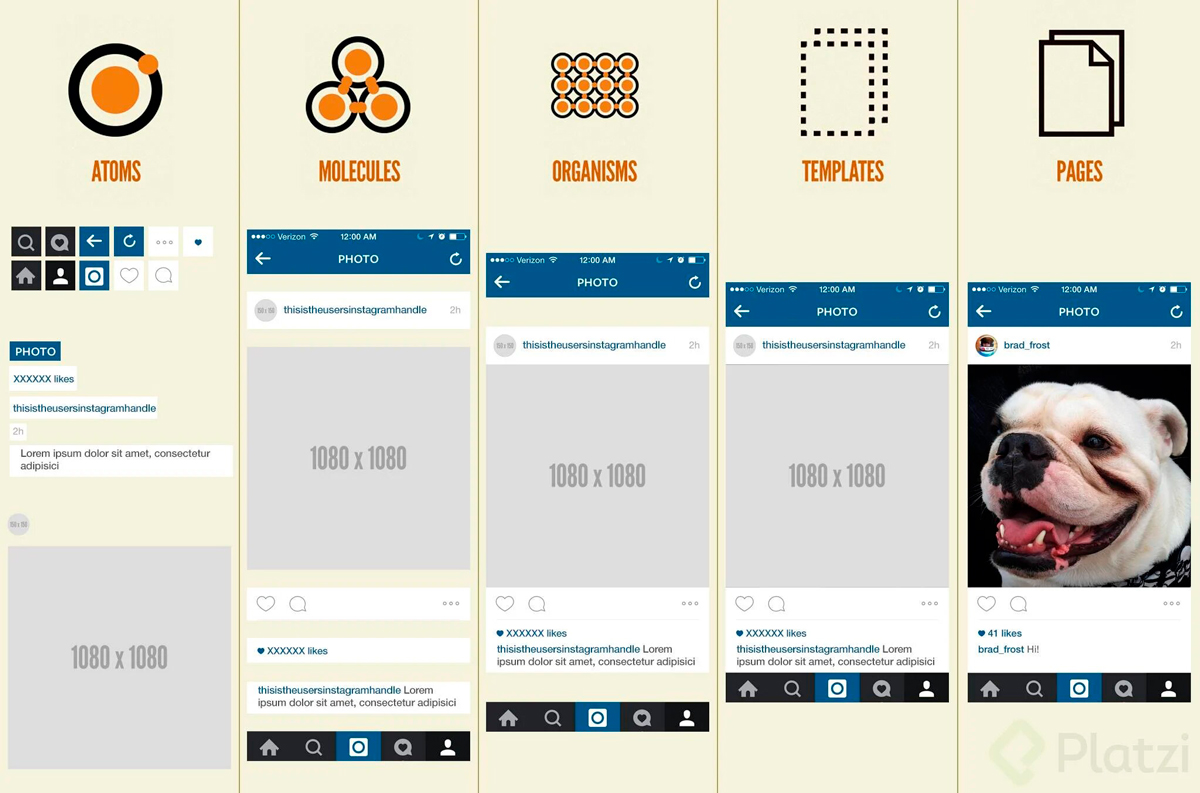
Los átomos son los bloques de construcción básicos, como aprendiste en la química de la escuela secundaria.
Aplicados a las interfaces web, los átomos son etiquetas HTML como etiquetas de formulario, entradas y botones. Los átomos también pueden ser elementos más abstractos, como paletas de colores y fuentes, e incluso aspectos más sutiles de una interfaz, como animaciones.
Juntos, los átomos constituyen una excelente herramienta de referencia, ya que brindan una vista general de todos sus estilos globales.
Las moléculas son grupos de átomos unidos entre sí y son las unidades fundamentales más pequeñas de un compuesto. Las moléculas adquieren sus propias propiedades y sirven como columna vertebral de nuestros sistemas de diseño.
No son demasiado útiles por sí solos, pero juntos pueden hacer cosas bastante poderosas.
Los organismos son grupos de moléculas que se unen para crear una sección distinta y relativamente compleja de una interfaz. Cuando llegamos a esta etapa, podemos ver que la interfaz final comienza a tomar forma.
Los organismos pueden consistir en tipos de moléculas similares y / o diferentes. Por ejemplo, un organismo de cabecera puede contener diversos componentes, como un logotipo, navegación principal, un formulario de búsqueda e iconos de redes sociales.
Pero un organismo de rejilla de productos puede contener la misma molécula (tal vez con una imagen de producto, título de producto y precio) repetida una y otra vez.
Las plantillas consisten principalmente en grupos de organismos unidos para formar páginas. Cuando llegamos a esta etapa, podemos comenzar a ver cómo nuestro sistema de diseño se une y nuestro diseño en acción.
Las plantillas son concretas y proporcionan contexto para todas esas moléculas y organismos relativamente abstractos. El diseño puede evolucionar desde wireframes hasta composiciones de diseño visual y / o prototipos.
Las páginas son instancias específicas de plantillas con contenido real. Esta etapa tiene el mayor nivel de fidelidad y es fundamental. Esta es nuestra oportunidad de probar la efectividad de nuestro sistema de diseño.
Ver todo en contexto nos permite retroceder para modificar nuestras moléculas, organismos y plantillas para abordar mejor el contexto real del diseño. Aquí también podemos probar variaciones en las plantillas.

¿Cómo beneficia atomic design a los equipos digitales, propietarios de sitios y usuarios finales?
Atomic designes nuestro enfoque preferido para diseñar sitios web desde cero porque:
Proporciona una metodología clara para la elaboración de sistemas de diseño. Atomic design facilita la creación de una guía de estilo. Elimina las conjeturas sin matar la creatividad. Es un modelo de combinación y combinación que brinda a los diseñadores y desarrolladores digitales un menú de activos de contenido, lo que significa que no tienen que comenzar desde el principio cada vez.
Hace que el desarrollo sea más eficiente, más rápido y más efectivo. Atomic design y el código coherente van de la mano. Recuerde, el uso de átomos como bloques de construcción para la creación de sitios es la idea básica detrás del diseño atómico.
Esto hace que sea menos probable que un desarrollador cree muchos átomos para algo similar. En cambio, simplemente pueden mirar a través de una lista de átomos existentes y modificarlos para crear átomos completamente nuevos.
Atomic design también ayuda a evitar tareas duplicadas. Esto se debe a que es fácil para nosotros ver qué componentes se están utilizando para diferentes partes del sitio, lo que significa que es menos probable que escribamos código duplicado.
Finalmente, atomic design permite una creación de prototipos más fácil y rápida. Tener una lista de átomos antes de comenzar a crear el sitio significa que podemos hacer un simulacro de páginas fácil y rápidamente.
Todo lo que tenemos que hacer es elegir y combinar los elementos necesarios para una página, luego personalizar y refinar la maqueta para el sitio final.
Mantiene a todos en la misma página. Así como los escritores tienen su propia voz, los diseñadores tienen su propio estilo. Pero atomic design lo consolida todo para que todos hablemos el mismo idioma. No mata la creatividad. Simplemente significa que incluso si el diseñador principal no está disponible, cualquiera puede intervenir fácilmente y ejecutar lo que se necesita sin perder el ritmo.
Permite a los propietarios de sitios mantener la coherencia y el rendimiento a medida que su sitio web evoluciona o se crean nuevas propiedades. Atomic design facilita el perfeccionamiento, la adición o la eliminación de contenido y funciones. Los sitios web deben ser fluidos, nunca están realmente “terminados”.
Pero es mucho más fácil realizar cambios a lo largo del ciclo de vida de un sitio web si utiliza los componentes básicos adecuados en primer lugar. Atomic design permite a los equipos simplemente intercambiar un átomo, molécula u organismo a la vez e incluso aplicar esos ajustes en todo el sitio, en lugar de hacer una revisión importante.
Además, si un componente del sitio tiene un rendimiento inferior, podemos solucionarlo sin tocar el resto del sistema de diseño. El mantenimiento no solo es más barato y rápido, sino que también produce un producto final más eficaz.
Atomic design no solo facilita la vida de los equipos de diseño y las partes interesadas, sino que mejora los sitios. Y ese es un objetivo por el que vale la pena trabajar, sin importar cómo continúe cambiando el panorama.



Comentarios recientes